앱 아키텍처(App Architecture)
내비게이션(Navigation)
사람들은 앱이 그들의 기대를 충족시키지 못할 때까지 앱의 내비게이션을 알지 못하는 경향이 있습니다. 당신의 임무는 앱 자체보다 앱의 구조와 목적을 서포트 하는 방식으로 내비게이션을 구현하는 것입니다. 내비게이션은 자연스럽고 친숙하게 느껴져야 하며 인터페이스를 지배하거나 콘텐츠에서 포커스를 빼앗아서는 안 됩니다. iOS에는 세 가지 주요 탐색 스타일이 있습니다.
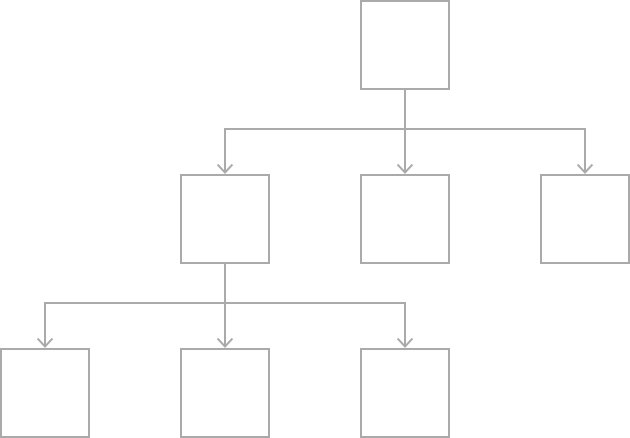
계층 내비게셔이션
목적지에 도달할 때까지 화면당 하나씩 선택합니다. 다른 목적지로 이동하려면 갔던 길을 되돌아가거나 처음부터 다시 시작하여 다른 선택을 해야 합니다. 설정 및 메일은 이 내비게이션 스타일을 사용합니다.

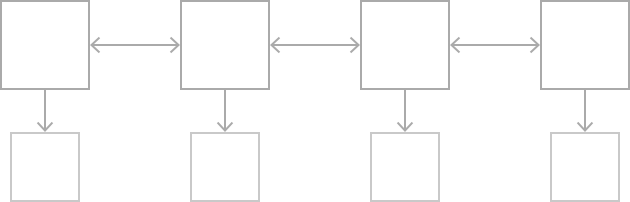
평면 내비게이션
여러 콘텐츠 카테고리 간에 전환합니다. 애플 뮤직 및 앱 스토어는 이 탐색 스타일을 사용합니다.

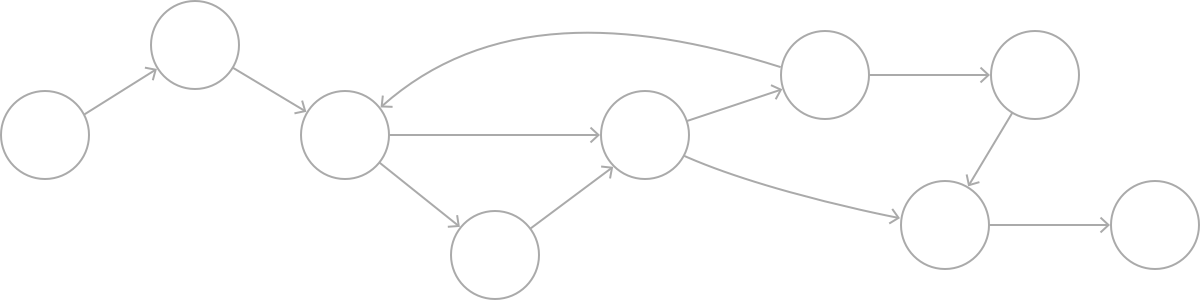
콘텐츠 중심 또는 경험 중심 내비게이션
콘텐츠를 통해 자유롭게 이동하거나 콘텐츠 자체가 탐색을 정의합니다. 게임, 책 및 기타 몰입형 앱은 일반적으로 이 탐색 스타일을 사용합니다.

일부 앱은 여러 내비게이션 스타일을 결합합니다. 예를 들어 평면 내비게이션을 사용하는 앱은 각 카테고리 내에서 계층 내비게이션을 구현할 수 있습니다.
항상 명확한 경로를 제공하십시오. 사람들은 앱에서 자신의 위치와 다음 목적지로 가는 방법을 항상 알고 있어야 합니다. 내비게이션 스타일에 관계없이 콘텐츠 경로는 논리적이고 예측 가능하며 쉽게 따라갈 수 있는 것이 중요합니다. 일반적으로 사람들에게 각 화면에 대한 하나의 경로를 제공하십시오. 여러 콘텍스트에서 화면을 봐야 하는 경우 액션 시트, 경고, 팝오버 또는 모달 뷰를 사용하는 것이 좋습니다. 자세한 내용은 Action Sheet, Alerts, Popovers 및 Modality를 참조하십시오 .
콘텐츠에 빠르고 쉽게 접근할 수 있는 정보 구조를 설계하십시오. 최소한의 탭, 스와이프 및 화면이 필요한 방식으로 정보 구조를 구성합니다.
터치 제스처를 사용하여 유동성을 만드십시오. 최소한의 마찰로 인터페이스를 쉽게 이동할 수 있습니다. 예를 들어 사람들이 화면 측면에서 손가락을 밀어서 이전 화면으로 돌아가도록 할 수 있습니다.
표준 내비게이션 구성 요소를 사용하십시오. 가능하면 페이지 컨트롤, 탭 바, 분할된 컨트롤, 테이블 뷰, 컬렉션 뷰 및 분할 뷰와 같은 표준 내비게이션 컨트롤을 사용합니다. 사용자는 이미 이러한 컨트롤에 익숙하며 앱을 탐색하는 방법을 직관적으로 알 수 있습니다.
데이터 계층을 가로지르려면 내비게이션 바를 사용하십시오. 내비게이션 바의 제목은 계층 구조의 현재 위치를 표시할 수 있으며 뒤로 버튼을 사용하면 이전 위치로 쉽게 돌아갈 수 있습니다. 구체적인 지침은 Navigation Bars을 참조하십시오.
탭 바를 사용하여 콘텐츠 또는 동등 카테고리를 표시합하십시오. 탭 바를 사용하면 현재 위치에 관계없이 카테고리 간에 빠르고 쉽게 전환할 수 있습니다. 구체적인 지침은 Tab Bars을 참조하십시오 .
아이패드에서는 탭 바 대신 분할 뷰를 사용하십시오. 분할 뷰는 탭 바와 동일한 빠른 내비게이션을 제공하는 동시에 대형 디스플레이를 더 잘 활용합니다. 지침은 Split Views를 참조하십시오 .
동일한 유형의 콘텐츠를 가진 페이지가 여러개인 경우 페이지 컨트롤을 사용하십시오. 페이지 컨트롤은 사용 가능한 페이지 수와 현재 활성화된 페이지를 명확하게 전달합니다. 날씨 앱은 페이지 컨트롤을 사용하여 위치별 날씨 페이지를 표시합니다. 구체적인 지침은 Page Controls을 참조하십시오 .
| 팁 분할된 컨트롤 및 도구 모음은 탐색을 활성화하지 않습니다. 세분화된 컨트롤을 사용하여 정보를 다양한 범주로 구성합니다. 도구 모음을 사용하여 현재 컨텍스트와 상호 작용하기 위한 컨트롤을 제공합니다. 이러한 유형의 요소에 대한 추가 정보는 세그먼트 컨트롤 및 도구 모음을 참조하십시오 . |
출처 : https://developer.apple.com/design/human-interface-guidelines/ios/app-architecture/navigation/