앱 아키텍처(App Architecture)
로딩 중(Loading)
콘텐츠가 로드될 때 빈 화면이나 정적 화면은 앱이 정지된 것처럼 보이게 하여 혼란과 불만을 초래하고 잠재적으로 사람들이 앱을 떠나게 만들 수 있습니다.

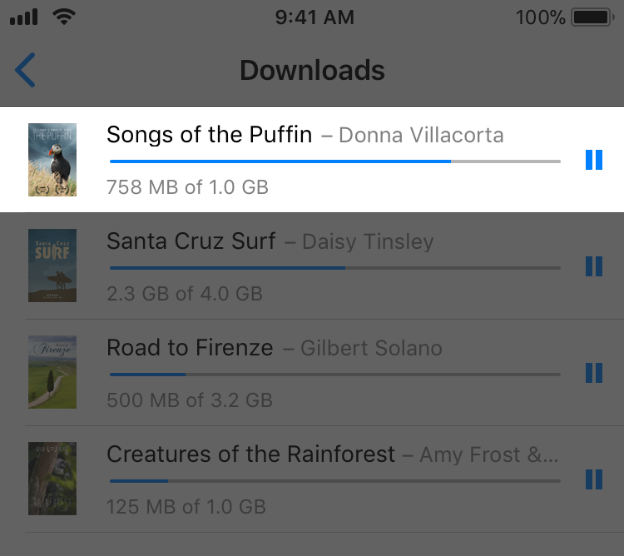
로딩이 발생할 때를 명확히 하십시오. 최소한 무언가가 일어나고 있음을 알리는 활동 스피너를 보여주십시오. 더 좋은 것은, 사람들이 대기 시간을 알 수 있도록 명확한 진행 상황을 보여주는 것입니다.
콘텐츠를 최대한 빨리 표시합니다. 사람들이 기대하는 화면을 보기 전에 콘텐츠가 로드되기를 기다리게 하지 마십시오. 즉시 화면을 표시하고 플레이스홀더 텍스트, 그래픽 또는 애니메이션을 사용하여 아직 콘텐츠를 사용할 수 없는 위치를 식별합니다. 콘텐츠가 로드되면 이러한 플레이스홀더 요소를 바꿉니다. 애니메이션이 재생 중이거나 사용자가 수준이나 메뉴를 탐색하는 등, 가능할 때마다 백그라운드에서 예정된 콘텐츠를 미리 로드합니다.
로딩 시간이 느껴지지 않도록 사람들을 교육하거나 즐겁게 합니다. 게임 플레이, 재미있는 비디오 시퀀스 또는 흥미로운 플레이스홀더 그래픽에 대한 힌트를 보여주는 것이 좋습니다.

맞춤형 로딩 화면을 보여줍니다. 표준 진행 표시기는 보통 정상이지만 때로는 맥락이 맞지 않는 느낌이 들 수 있습니다. 앱이나 게임의 스타일에 맞는 맞춤형 애니메이션과 요소를 통해 보다 몰입감 있는 경험을 디자인해 보세요.
추가 지침은 Progress Indicators를 참조하십시오.
출처 : https://developer.apple.com/design/human-interface-guidelines/ios/app-architecture/loading/